Rを使ってHTMLドキュメントのスクレイピングする【DOMの説明あり】の記事で、HTMLの要素を抽出していきました。
今回はCSSからの抽出です。
CSSの基本的な説明もあるので、復習も兼ねて、読んでください。
スクレイピングするサイト
石田基広さんのサイトを使います。一度、ご覧ください。
「Rによるスクレイピング入門」という本を参考にさせていただきます。
サイト自体は、めっちゃシンプルですよね。石田基広さんのサイトは、スクレイピングをする際に、とても勉強となります。
今回使うパッケージ
| パッケージ名 | 説明 |
| rvest | Webページから情報を抽出する作業を簡単にしてくれる |
| dplyr | データフレームを簡単に操作できる(パイプ演算子を使う) |
| magrittr | オブジェクトの一部の抽出または置換(パイプ演算子を使う) |
CSSとは?
CSSは、HTMLと組み合わせて使用する言語です。
HTMLがウェブページ内の各要素を装飾することができます。
今回スクレイピングするサイトでいうと、文字に色がつけられていいますよね。
その色をつけているのが、CSSです。
HTMLソースコードを表示する
CSSはHTMLと組み合わせて、使われます。
それは、HTMLソースコードを表示すれば、どのようなCSSが使われているか見ることができます。
CSSが他のファイルに書いてある場合もあります。HTMLソースコード内に、CSSが表記されていないこともあります。
HTMLソースコードを表示する方法はå
【右クリック】→【ページのソースを表示】
で表示することができます。
他のブラウザを利用している場合でも、同じような感じでいけます。
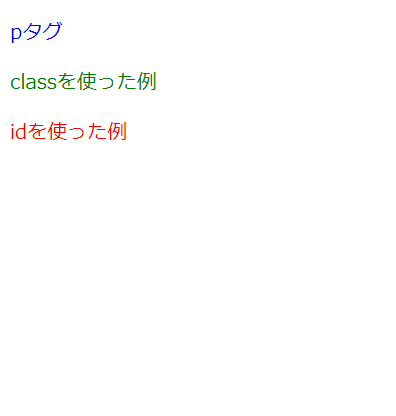
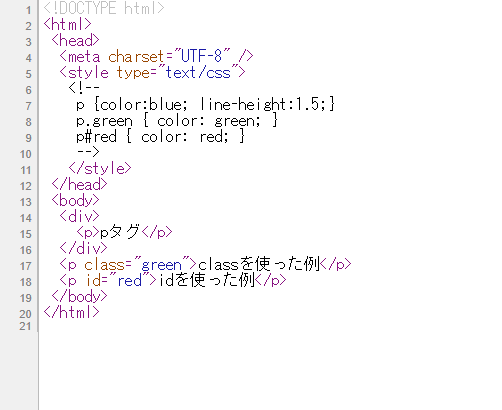
HTMLドキュメントとHTMLソースコード
左HTMLドキュメント
右HTMLソースコード


CSSの基本
CSSを抽出する際には、CSSセレクタというものを知っておく必要があります。
まず、CSSは基本このように、表記されます。
セレクタ{プロパティ:値;}
| セレクタ | スタイルを適用する対象を決める |
| プロパティ | どのスタイル(プロパティ、今回でいうとcolorプロパティ)を適用するのか |
| 値 | どんな内容を適用させるのか? |
p.green { color: green;}
p.greenというセレクタは、p要素にclass属性を定義していて、colorプロパティを使い、greenという内容を適用させています。
p#red { color: red;}
p#redというセレクタには、p要素にid属性を指定して、colorプロパティを使い、redという内容を適用させています。
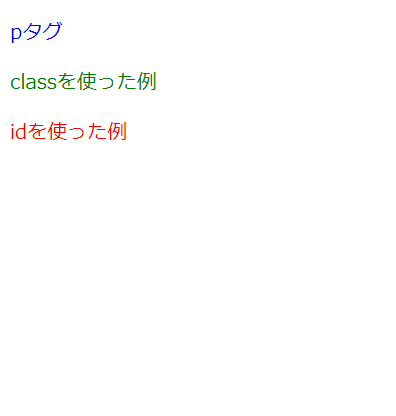
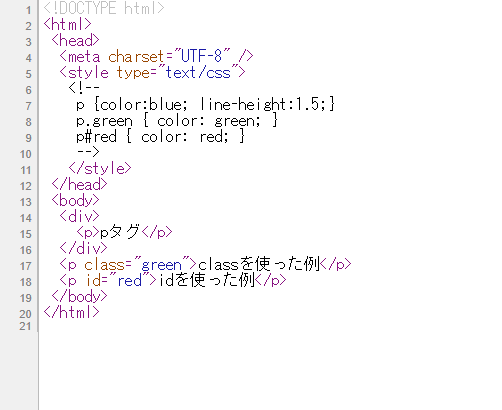
HTMLドキュメントをDOMにして読み込む
左HTMLドキュメント
右HTMLソースコード


HTMLでスクレイピングするときと同様に、HTMLドキュメントを読み込みする必要があります。
library(rvest)
library(magrittr)
library(dplyr)rvestのread_htmlを使って、DOMという構造にしていきます。
test2 <-read_html("https://IshidaMotohiro.github.io/sample_check/simple2.html")
test2 {xml_document}
<html>
[1]<head>n<meta http-equiv="Content-Type" content="text/html; charset=U ...
[2] <body>n <div>n <p>pタグ</p>n </div>n <p class="green">classを使 .
この結果となります。DOMを知っていれば、なんとなくわかりますよね。
クラスを抽出
test2 %>% html_nodes(css = ".green")
test2{xml_nodeset (1)}
[1]<p class="green">classを使った例</p>
html_nodesでノードを指定しています。今回指定したのは、greenクラスです。
test2 %>% html_nodes(css = ".green")
test2test2 %>% html_nodes(css = ".green") %>% html_text()このようにすると、テキスト部分を抽出することができます。
IDを抽出
test2 %>% html_nodes(css = "#red"){xml_nodeset (1)}
[1] <p id="red">idを使った例</p>
この結果になります。#redでid「red」を抽出してます。
test2 %>% html_nodes(css = "#red") %>% html_text()[1] "idを使った例"
テキスト部分も抽出することができます。
まとめ
- CSSはHTMLと組み合わせて使う
- class、idを指定して、要素を抽出することが出来る
R言語を学んでいきたい場合は「Udemy
![]() 」を使うのもおすすめです。以上Rを使ってCSSをスクレイピングしてみるという話でした。
」を使うのもおすすめです。以上Rを使ってCSSをスクレイピングしてみるという話でした。

















コメント