Webスクレイピングをする際に、HTMLの知識はひつようです。
また、HTMLの知識はRのみならず、他のことでも使えます。
ここで一度、振り返ってみましょう。意外に忘れていることもあります。
目次
HTMLの基礎知識
HTMLはハイパーテキスト・マークアップ・ランゲージの略です。(なまえかっこよ)
うちたちがスマホやPCで検索して表示されるのは、【HTMLドキュメント】というものです。
- RでHTMLドキュメントをPCに取り込む
- DOMに変換される
- DOMに変換されたドキュメントから、必要な部分を検索・抽出
HTMLドキュメントをそのままRに取り込んでいるわけではないのですね。
タグ名
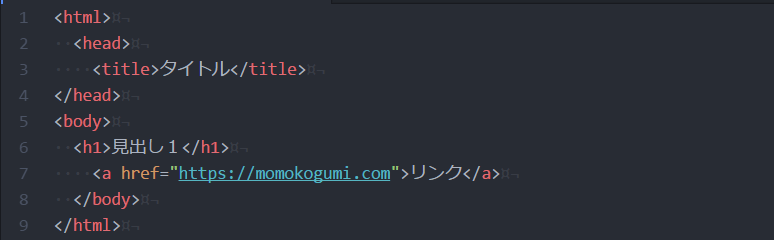
▼HTMLコード▼

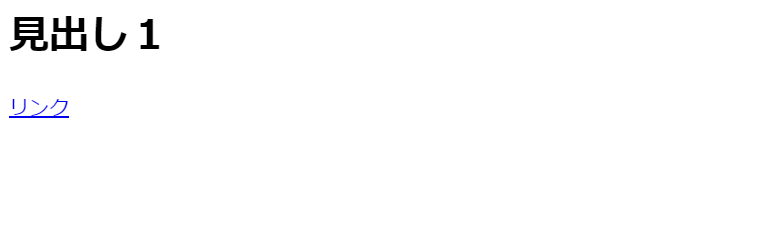
▼【HTMLドキュメント】(ブラウザで表示されるやつ)▼

HTMLは<html>という開始タグ始まり、</html>という終了タグで終わります。
「html」はタグ名です。小文字で表記されます。
<head>タグ内に<title>タグが入っていますね。<title>タグで挟まれた文字「タイトル」がブラウザに表示されます。
また<body>タグ内に記載された本文が、ブラウザに表示されます。今回で言う、「タイトル」「見出し1」「リンク」です。
要素・属性・値の説明
webスクレイピングを実行する際に必要なものは、要素・属性・値です。
<head>
<title>タイトル</title>
</head>| 値 | タイトル |
| 要素名 | title |
| 要素 | 開始タグ、値、終了タグのセットのこと |
<a href="https://miyastyle.net">リンク</a>| 属性 | href |
| 値 | https://miyastyle.net |
| a要素の値 | リンク |
まとめ:要素・属性・値が重要
- 私達が目にするのはHTMLドキュメント
- 要素・属性・値が重要
HTML以外もCSSの知識も必要になります。以上HTMLの説明でした。
















コメント