
煽りタイトルにした。へへへ。photoshopでGifを作成する方法をわかりやすく説明する。
- photoshop2019(バージョンとかよくわかりません)
- macOS-ver10.14.5
目次
photoshopでGifを作る1つの方法
画像を用意する
サイズとかは適当

【一応画像のようなサイズ、カラーモードにした】
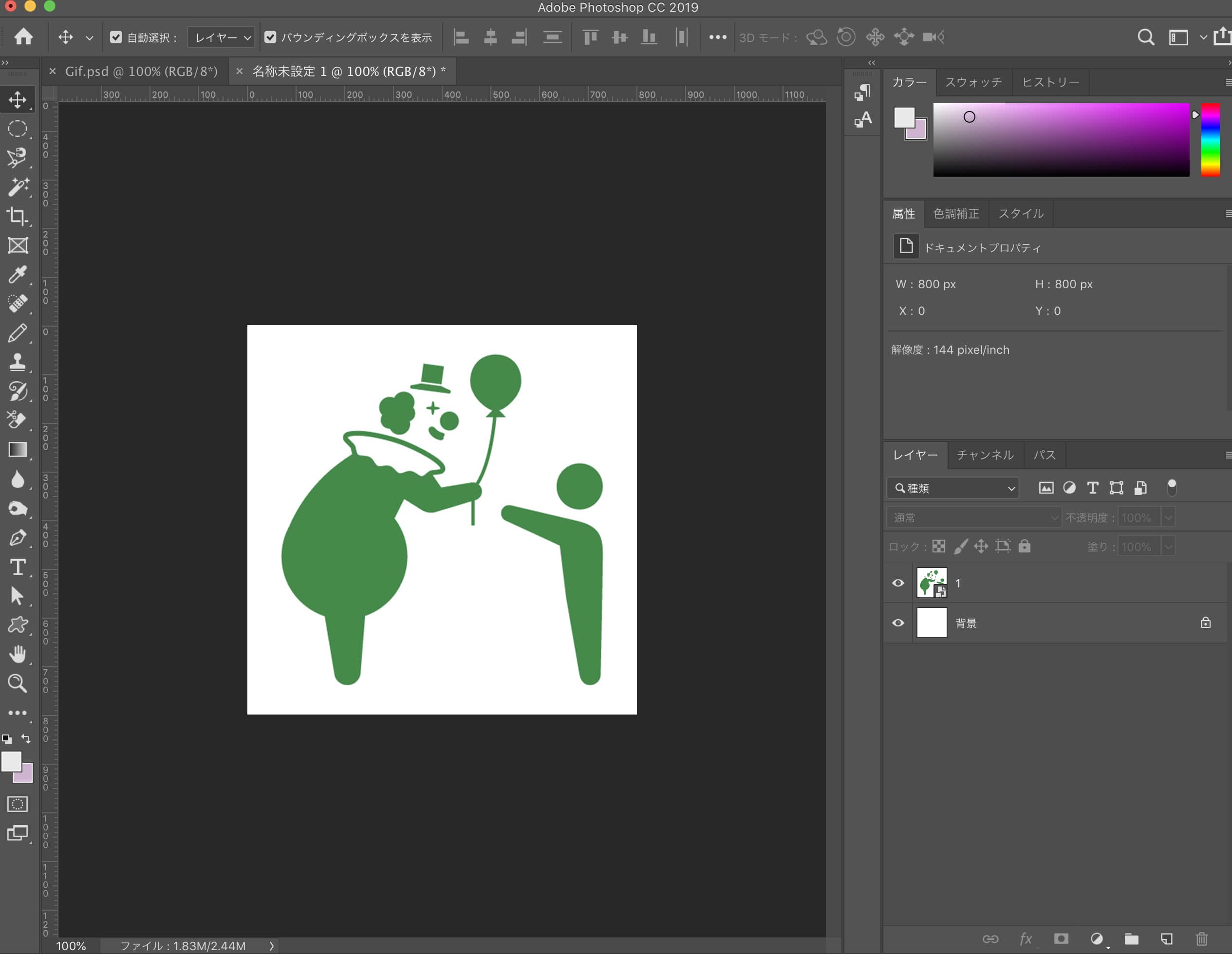
画像配置

【画像配置】
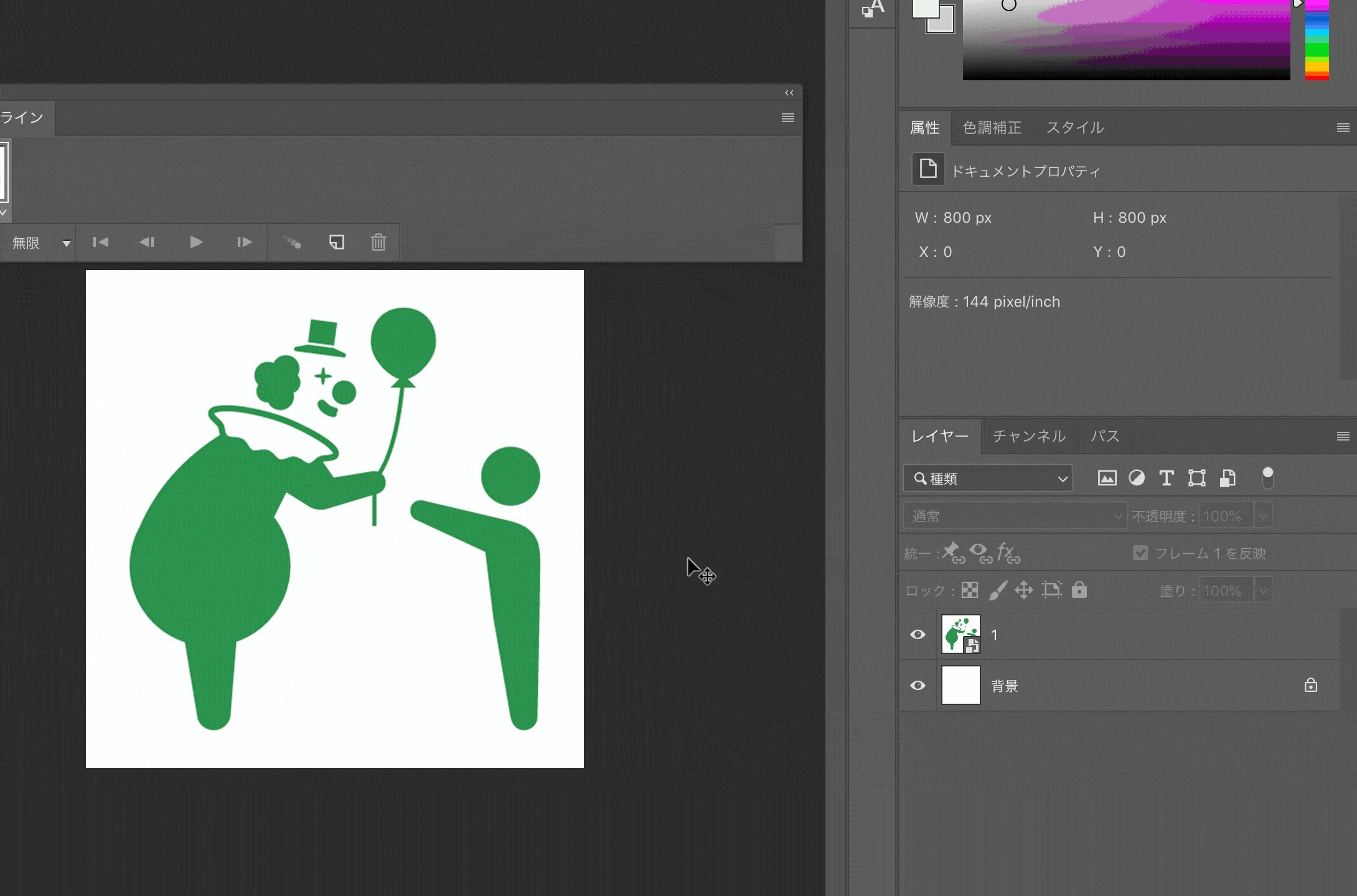
タイムライン表示

【ウィンドウ】→【タイムライン】
Unityのタイムラインと似ておる。
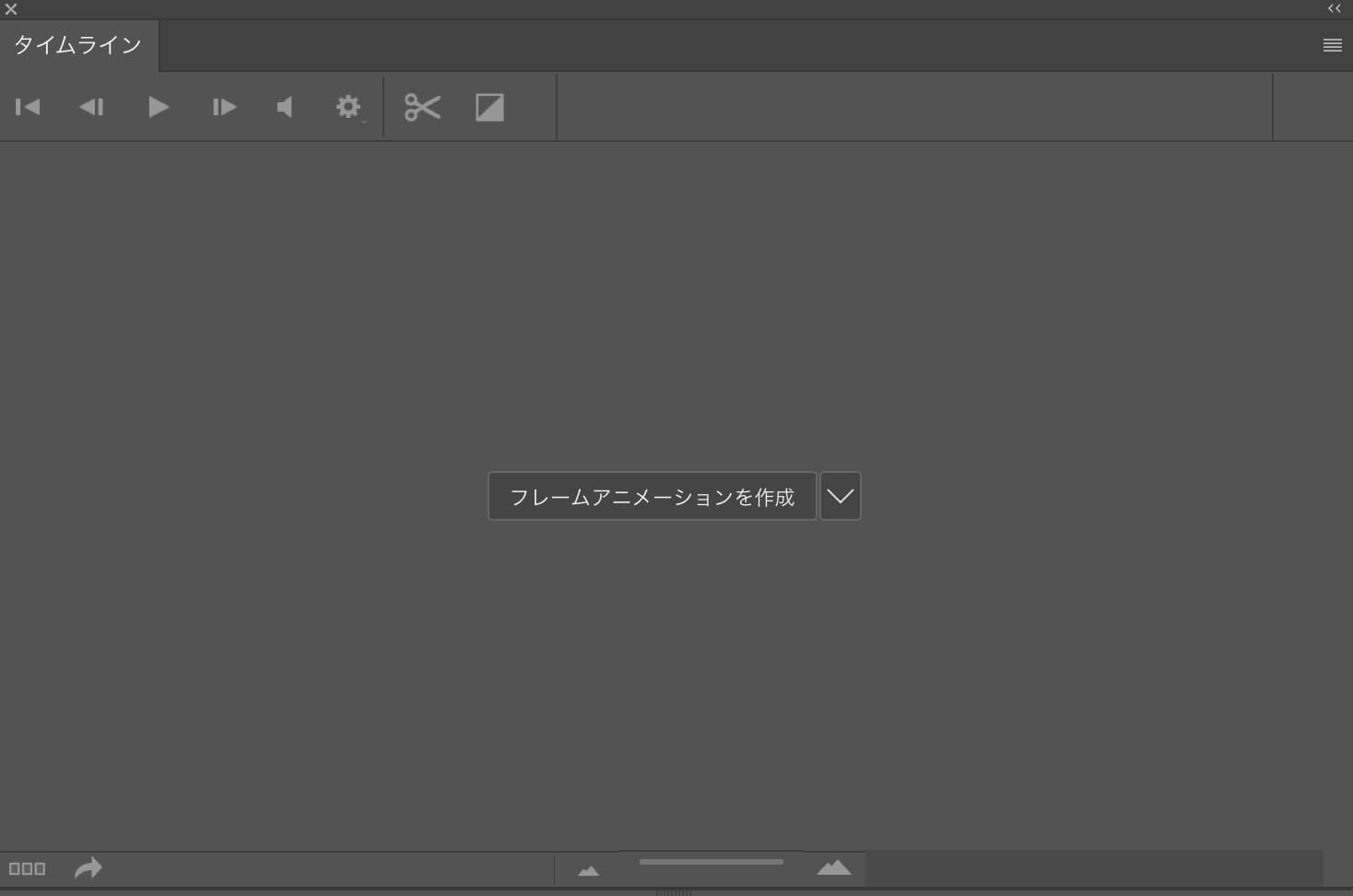
フレームアニメーションを作成

【フレームアニメーションを選択】→【フレームアニメーションをクリック】
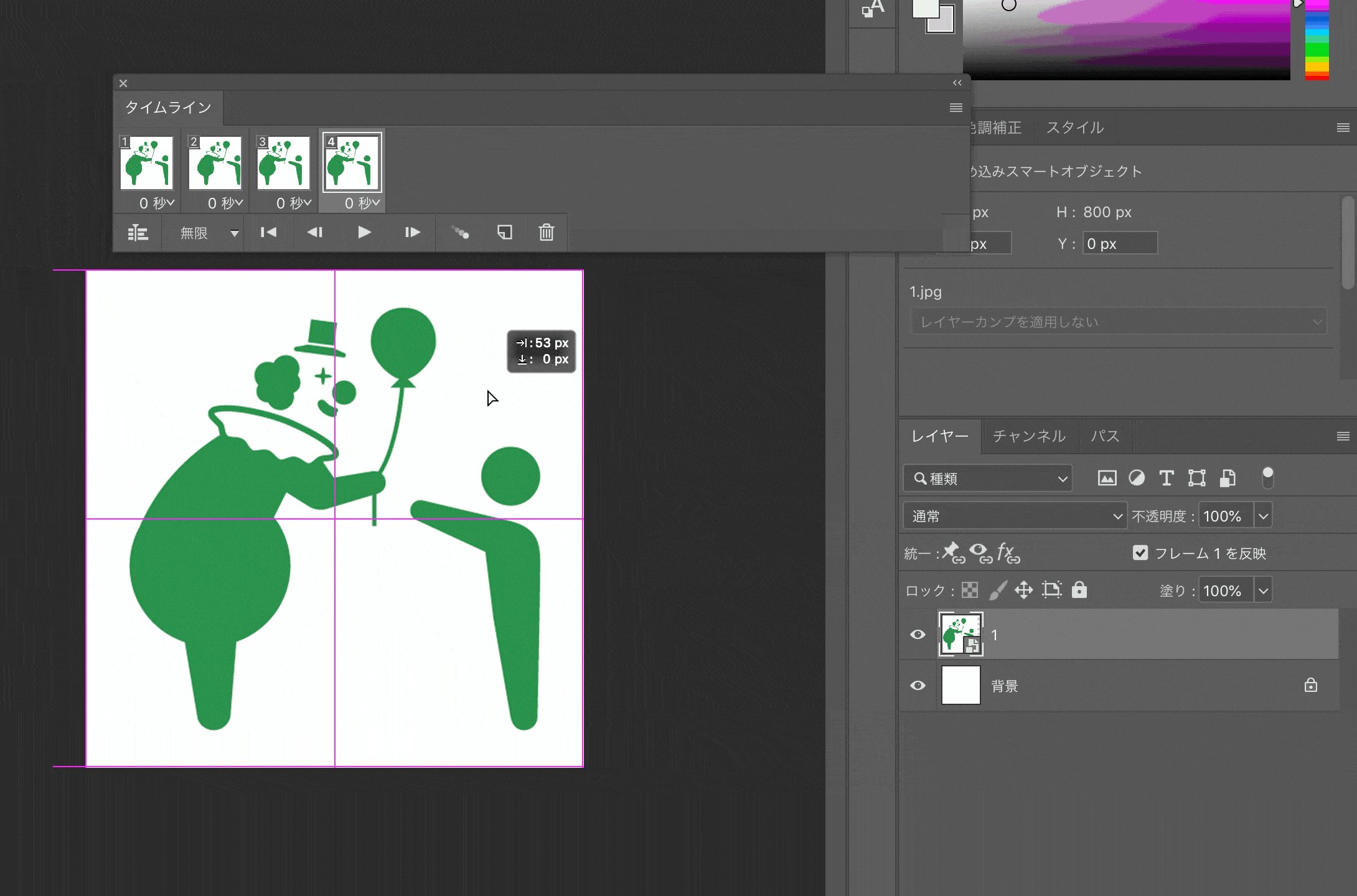
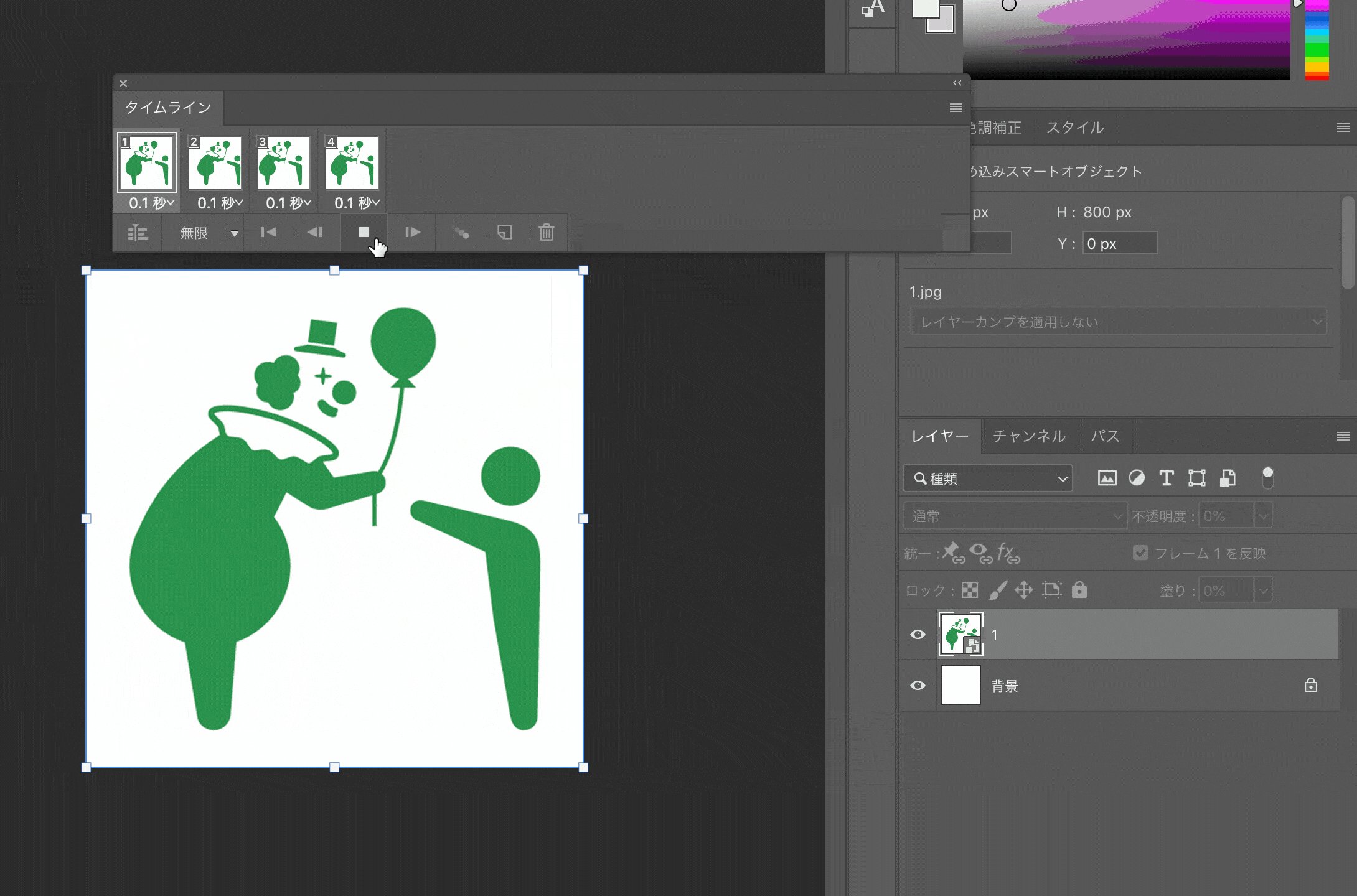
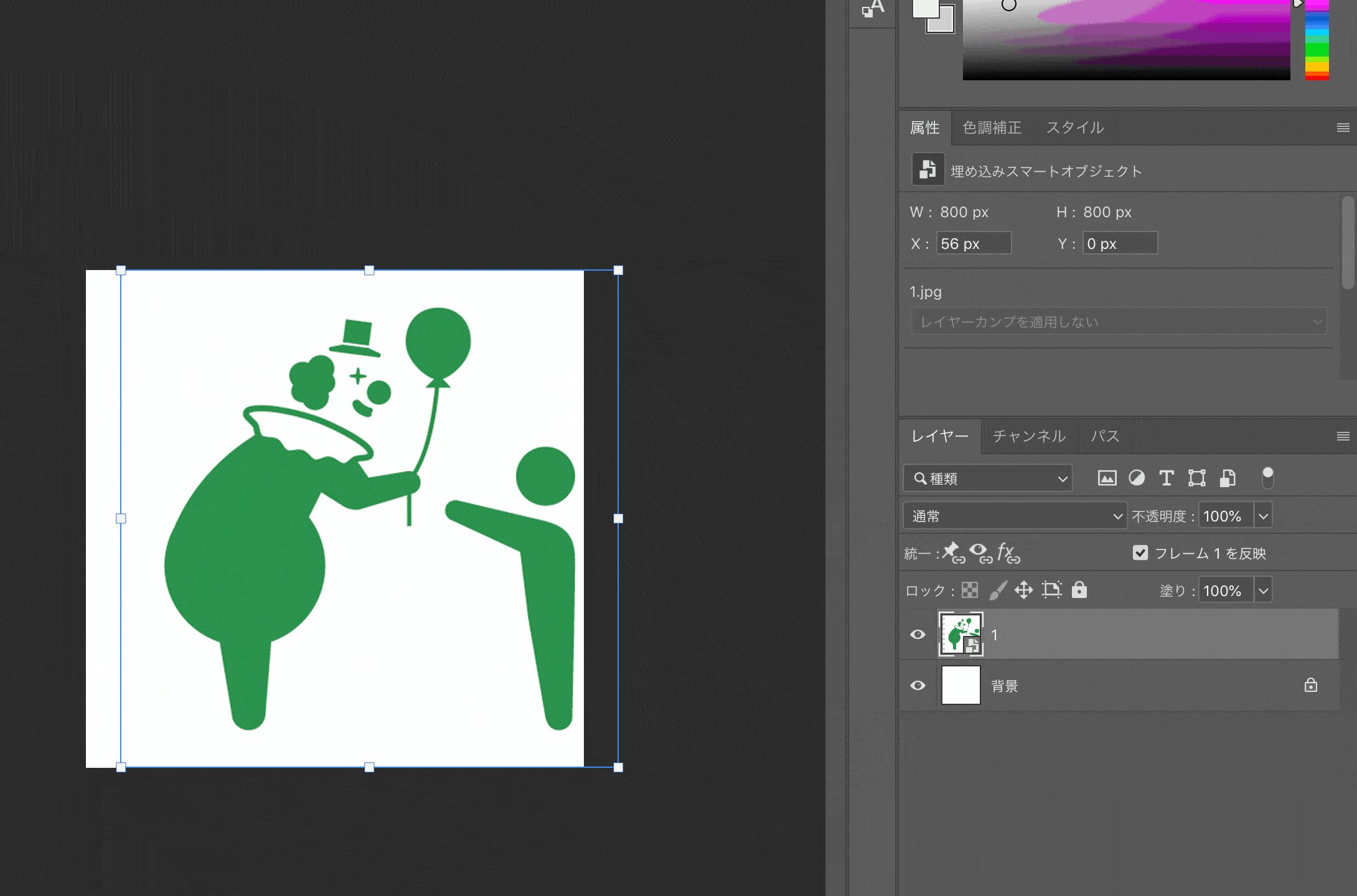
作っていく

【Gifを見るんだ】
右下の部分をクリックすることで元の画像を複製し、それを移動させる、繰り返し行うことで動いているように見える。本当のアニメと同じ。
保存方法

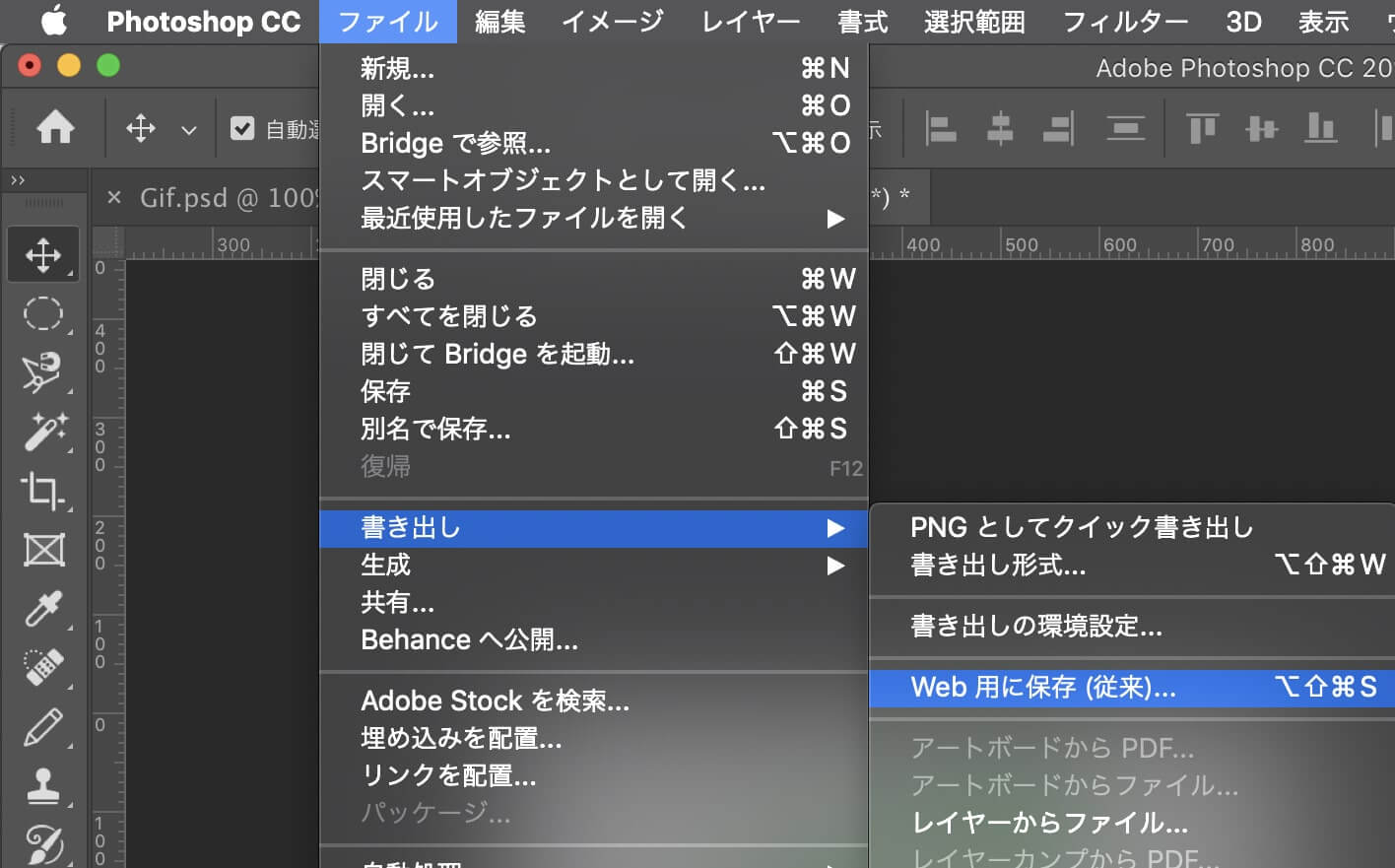
【ファイル】→【書き出し】→【Web用に保存】
保存

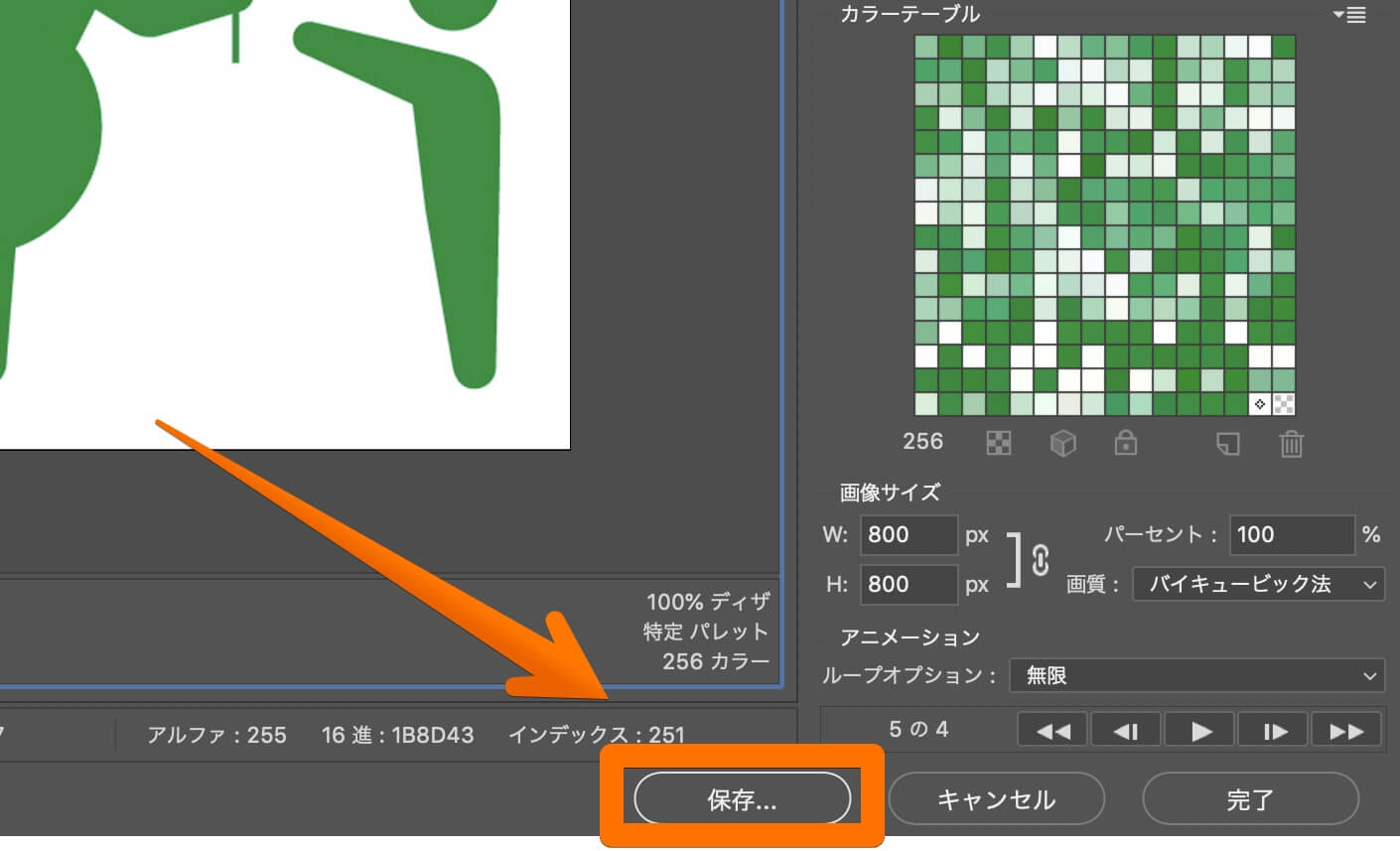
【保存】→
【いろいろ設定できそうだがわからないので設定変えずに保存】→
【Gif形式で保存されているぞい】
おわりに
photoshopは偉大、楽しい。Adobe様には頭があがりません。以上Photoshopを使ってGifを作る方法でした。
photoshopをもっと極めたい人はUdemy ![]() でphotoshop講座を取ることをおすすめします。上の検索欄にphotoshopとして入力してください。デザイン系の講座が表示されます。
でphotoshop講座を取ることをおすすめします。上の検索欄にphotoshopとして入力してください。デザイン系の講座が表示されます。
Photoshopを極める







コメント